Việc chèn video YouTube vào trang web hay blog giúp người xem có thêm tư liệu nội dung để tham khảo, và cũng tăng lượng người truy cập vào trang web. Thao tác chèn video YouTube rất đơn giản, bạn có thể chèn video của mình hay từ bất kỳ kênh YouTube nào khác mà không cần đăng nhập tài khoản Google.
Ngoài việc chèn video YouTube riêng lẻ, chúng ta có thể chèn playlist YouTube vào trang web hay blog để người dùng tiện theo dõi, nhất là khi xem video bài giảng theo các chủ đề chẳng hạn. Bài viết dưới đây sẽ hướng dẫn bạn đọc cách chèn video, playlist YouTube vào web, blog.
Ngoài việc chèn video YouTube riêng lẻ, chúng ta có thể chèn playlist YouTube vào trang web hay blog để người dùng tiện theo dõi, nhất là khi xem video bài giảng theo các chủ đề chẳng hạn. Bài viết dưới đây sẽ hướng dẫn bạn đọc cách chèn video, playlist YouTube vào web, blog.
1. Cách lấy mã nhúng video YouTube
Bước 1:
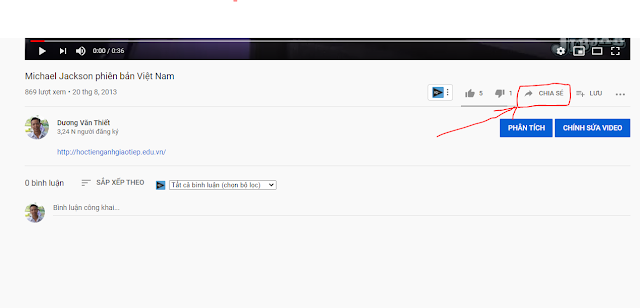
Tại video mà người dùng muốn chèn vào website hay blog, nhấn vào nút Chia sẻ ở bên dưới video.
Bước 2:
Hiển thị bảng để lựa chọn cách thức chia sẻ video, người dùng nhấn chọn vào mục Nhúng để lấy mã mã nhúng video YouTube.
Lúc này hiển thị giao diện mã nhúng video YouTube, kèm theo đó là video phát để chúng ta lựa chọn chia sẻ từ đoạn video nào nếu muốn. Chúng ta sao chép mã nhúng này để sử dụng.
Cuối cùng bạn chỉ cần nhúng vào trang web cá nhân và có thể thay đổi lại kích thước hiển thị video nếu muốn.
2. Chèn video Youtube, Video Responsive vào Website, Blogspot ...
Thủ thuật dưới đây mình sẽ sử dụng CSS, do đó các bạn có thể hoàn toàn yên tâm về tốc độ cũng như độ ổn định của nó.
Chèn CSS
+ Nếu bạn muốn video có tỉ lệ 16:9
.video-container { position: relative; padding-bottom: 56.25%; }+ Nếu bạn muốn video có tỉ lệ 4:3
.video-container iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
.video-container { position: relative; padding-bottom: 75%; }
.video-container iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Sử dụng
Để video của bạn trở nên responsive, hãy đặt thẻ iframe của nó vào trong thẻ sau
<div class="video-container">
<iframe width="" height="" src="//www.youtube.com/embed/" frameallowfullscreen></iframe> </div>
tùy thuộc vào thẻ iframe mà nó có thể khác thông số nên mình để chung chung thế này, lúc đăng bài bạn chỉ cần thay thẻ iframe màu đỏ bên trên bằng thẻ iframe nhúng video của bạn là ổn.
Lưu ý: trong trường hợp bạn không muốn video của mình nó nằm full chiều rộng của bài viết thì bạn có thể thêm thuộc tính max-width giới hạn cho .video-container ở trên phần CSS.
Lời kết
Chỉ đơn giản với một vài công đoạn nhỏ như vậy, bây giờ khi bạn chèn bất cứ video nào sử dụng thẻ iframe thì nó sẽ tự động co giãn theo màn hình đó.
Nguồn: Quản Trị Mạng, kslzone